Google Core Web Vitals parametri per la qualità del Web

Google Core Web Vitals parametri per la qualità del Web
Google ha recentemente aggiornato i suoi algoritmi
per migliorare la valutazione dell’esperienza di navigazione.
Queste nuove metriche si chiamano Core Web Vitals
In altre parole, I Core Web Vitals sono un insieme di indicatori
legati alla velocità, al tempo di risposta del layout di un sito web.
Secondo Google, questi KPI aiuteranno i proprietari dei siti web a valutare l’esperienza
dell’utente in modo adeguato sulla navigazione
In altre parole, In futuro, questi nuovi indicatori si combineranno con i fattori già esistenti
come la presenza di un sito web compatibile con la navigazione mobile
il protocollo sicuro HTTPS e l’assenza di interstitial intrusivi.
Google Core Web Vitals parametri per la qualità del Web
Il seguente schema riassume perfettamente la volontà di Google di integrare
i Core Web Vitals nei KPI già esistenti per valutare la user experience
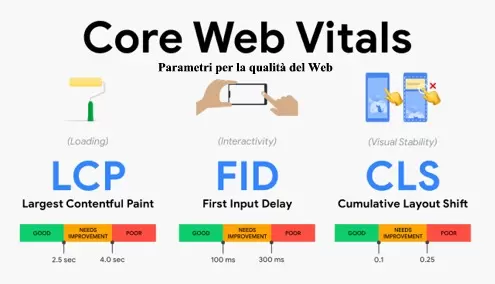
In altre parole, Questi sono i tre fattori principali
- LCP: Largest Contentful Paint – Velocità di caricamento (loading)
- FID: First Input Delay – Interattività della pagina (interctivity)
- CLS: Cumlative Layout Shift – Stabilità visiva del caricamento (visual stability)
La metrica LCP indica il tempo di rendering dell’elemento più grande (Largest) visibile
all’interno della schermo quando si carica il sito e misura la performance del caricamento.
Il First Input Delay è il tempo trascorso tra la prima interazione di un utente con una
pagina del sito ad esempio il clic su un collegamento o un pulsante qualsiasi e il
momento in cui il browser risponde all’interazione.
Google Core Web Vitals parametri per la qualità del Web
In conclusione, Il Cumulative Layout Shift misura lo spostamento degli elementi visibili
e i cambiamenti di layout che arrivano all’improvviso e si verificano durante l’intera
durata della visita della pagina causando uno shift dopo il caricamento dell’area del sito
dovuto al ridimensionamento, con un effetto piuttosto fastidioso.